Gridzy.Gallery
JavaScript Library
Most amazing photo experience I’ve found. Finally someone understands how to do this RIGHT!
Milo Persic – a user of the library

Quick Insight
1 minute video tutorial
Learn this in just a minute:
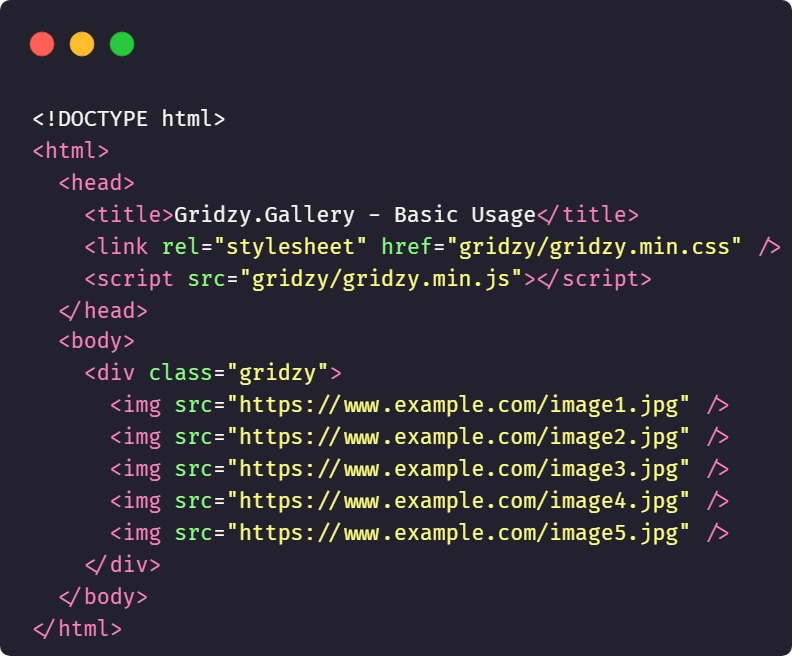
Basic usage
Configuration
Filters
Appearance





Caption Styles
Predefined caption styles for easy quick solutions
Hover the images to see the configured caption style. Play with the buttons and color pickers to configure the shown built-in style.
Tags & Filters
To display your images in a more structured way
The built-in filter system is extremely flexible. The fact that CSS selectors are used for filtering actually enables almost any type of filter.











Highly Compatible
Usable With Many Lightboxes
Combine the gallery with any lightbox. The probability that it is compatible is almost 100%. Click the images to see the PhotoSwipe lightbox as an example.
There are blog articles with ready-made code snippets:
Highly Flexible





Create Custom Styles
If you are familiar with CSS, you can style the gallery items the way you want.
CSS of shown example:
/* CSS class: "gridzySkin-custom-sepia" */
@property --gridzySkin-custom-sepia--filter-sepia {
initial-value: 1;
inherits: true;
syntax: "<number>";
}
@property --gridzySkin-custom-sepia--filter-contrast {
initial-value: 1;
inherits: true;
syntax: "<number>";
}
.gridzySkin-custom-sepia > .gridzyItem {
position: relative;
overflow: unset;
margin: -10px;
border: 10px solid #fff;
box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
border-radius: 10px;
}
.gridzySkin-custom-sepia > .gridzyItem *:not(.gridzyCaption) {
display: inline;
}
.gridzySkin-custom-sepia > .gridzyItem .gridzyCaption * {
display: initial;
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(4n) {
transform: rotate(-1deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(4n+1) {
transform: rotate(-.5deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(4n+2) {
transform: rotate(1deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(4n+3) {
transform: rotate(.5deg);
}
.gridzySkin-custom-sepia .gridzyImage {
position: relative;
vertical-align: middle;
border-radius: 3px;
--gridzySkin-custom-sepia--filter-sepia: 1;
--gridzySkin-custom-sepia--filter-contrast: .7;
filter: sepia(var(--gridzySkin-custom-sepia--filter-sepia)) contrast(var(--gridzySkin-custom-sepia--filter-contrast));
transition: --gridzySkin-custom-sepia--filter-sepia .6s, --gridzySkin-custom-sepia--filter-contrast .6s;
}
.gridzySkin-custom-sepia > .gridzyItem:hover .gridzyImage {
--gridzySkin-custom-sepia--filter-sepia: 0;
--gridzySkin-custom-sepia--filter-contrast: 1;
}
.gridzySkin-custom-sepia .gridzyCaption {
margin: 0;
padding: .5em;
position: absolute;
z-index: 1;
bottom: -.5em;
top: auto;
width: auto;
max-width: calc(100% - 2em);
height: fit-content;
max-height: 100%;
overflow: auto;
box-sizing: border-box;
background: rgba(238, 238, 238, .8);
color: #000;
box-shadow: 1px 1px 3px rgba(0, 0, 0, .3);
opacity: 0;
transition: opacity .3s;
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(3n) .gridzyCaption {
transform: translateX(1000px) translateX(-50%) rotate(3deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(3n+1) .gridzyCaption {
transform: translateX(1000px) translateX(-50%) rotate(-3deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(3n+2) .gridzyCaption {
transform: translateX(1000px) translateX(-50%) rotate(-1deg);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(5n) .gridzyCaption {
left: calc(50% - 1000px);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(5n+1) .gridzyCaption {
left: calc(54% - 1000px);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(5n+2) .gridzyCaption {
left: calc(46% - 1000px);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(5n+3) .gridzyCaption {
left: calc(52% - 1000px);
}
.gridzySkin-custom-sepia > .gridzyItem:nth-child(5n+4) .gridzyCaption {
left: calc(48% - 1000px);
}
.gridzySkin-custom-sepia > .gridzyItem:hover .gridzyCaption {
opacity: 1;
}Use any HTML
You can use almost any HTML. There are only very few restrictions. The examples shown here both produce the same visual result.
Example 1:
<ul class="gridzy gridzySkinClassic">
<li>
<a href="https://www.example.com/">
<img class="gridzyImage" src="https://www.example.com/image1.jpg" />
<span class="gridzyCaption">example caption 1</span>
</a>
</li>
<li>
<a href="https://www.example.com/">
<img class="gridzyImage" src="https://www.example.com/image2.jpg" />
<span class="gridzyCaption">example caption 2</span>
</a>
</li>
...
</ul>Example 2:
<section class="gridzy gridzySkinClassic">
<figure>
<img class="gridzyImage" src="https://www.example.com/image1.jpg" />
<figcaption class="gridzyCaption">example caption 1</figcaption>
</figure>
<figure>
<img class="gridzyImage" src="https://www.example.com/image2.jpg" />
<figcaption class="gridzyCaption">example caption 2</figcaption>
</figure>
...
</section>More Useful Features
Lazy Loading
Loads your viewed images faster
This loads only those images that are close to the visible area. So more bandwidth for visible images.
API
Allows you to do much more
This allows you to add and remove images programmatically, change options or react to events.
Extensions
Provides you with solutions for individual scenarios
It’s a collection of blog articles that grow over time and contain helpful code snippets to easily extend Gridzy.Gallery.
People About the Library
Let’s get down to business!
Click the button to check out the plans!